- ステンドグラス風の画像がほしいなぁ~
- 画像生成AIの使い方が分からない
- ひまつぶしのネタが欲しいなぁ~
という人に向けて、「3分で生成するステンドグラスアート風画像(「Copilot」ではなく「Designer」で)」をまとめてみました。
初心者は、まずはこれから記載する「3分で生成するステンドグラスアート風画像」を読んで、おすすめのプロンプトの書き方をまねしちゃってください。
なぜかというと、初心者である私が色々とトライしながら「Designer」(デザイナー)でステンドグラスアート風画像を生成することができたからです。
前提条件と注意点
Edgeで「Copilot」が使えるようになっていることが前提条件です。
注意点です。
なぜかというと、「Copilot」からでも画像は生成できますが、うまく動作しない場合があるからです。
詳細については、こちらも参考にしてください。(基本的な使い方も記載してあるので参考にしてください)
3分でステンドグラスアート風画像を生成するステップ
前提条件
Edgeで「Copilot」が使えるようになっていることが前提条件です。
画像を生成するためのステップ
次の4ステップを実行するだけです。
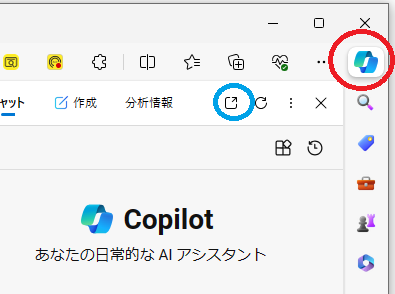
- Edgeで「Copilot」を立ち上げ、「新しいタブでリンクを開く」をクリック(画面を大きくする)
- 「Designer」を選択する ※重要です!
- プロンプトを入力(コピペ)し、「送信」をクリック
- 生成された画像を保存する
Edgeで「Copilot」(DALL·E 3)を立ち上げ、「新しいタブでリンクを開く」をクリック(画面を大きくする)
まずはEdgeの右上に表示されているマーク(赤丸部分)をクリックします。

上図の水色の丸の部分の「新しいタブでリンクを開く」をクリックします。
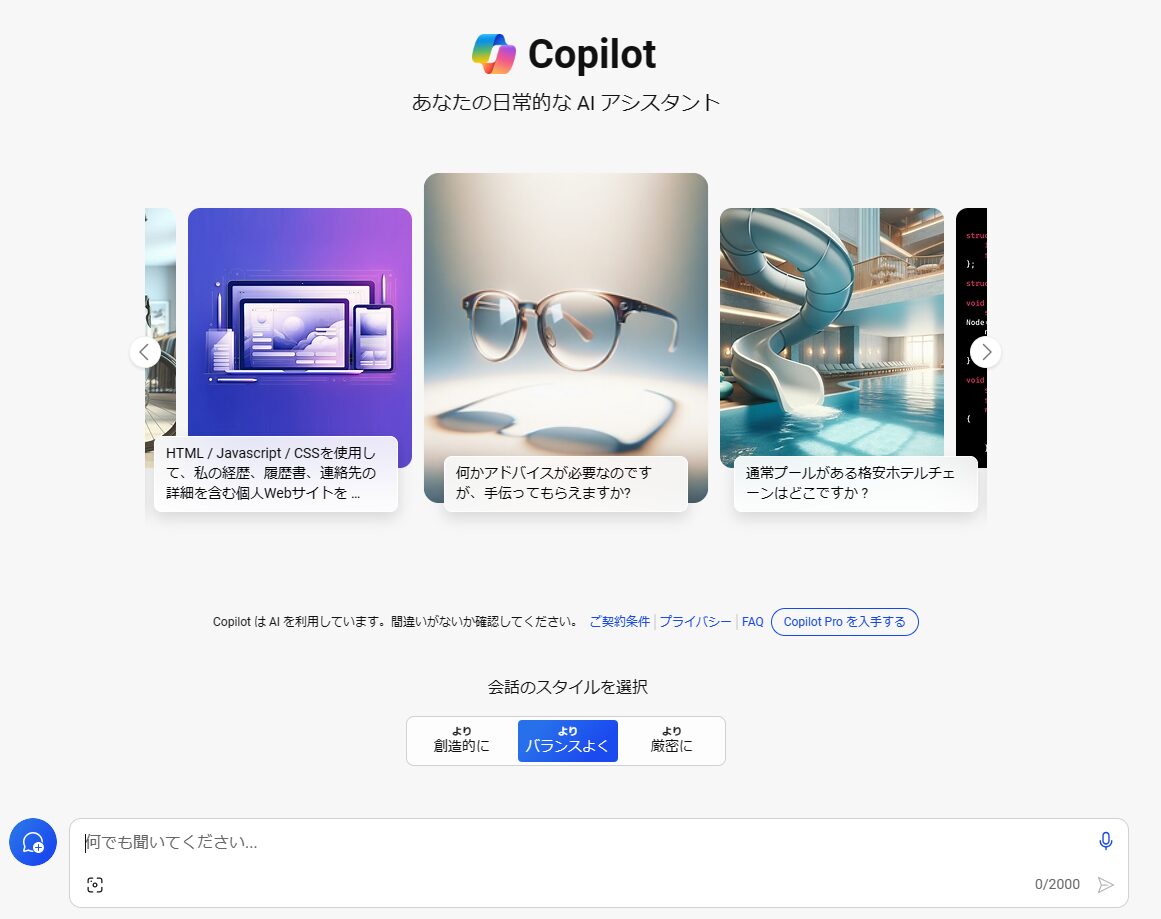
次のような大きな画面が開きます。

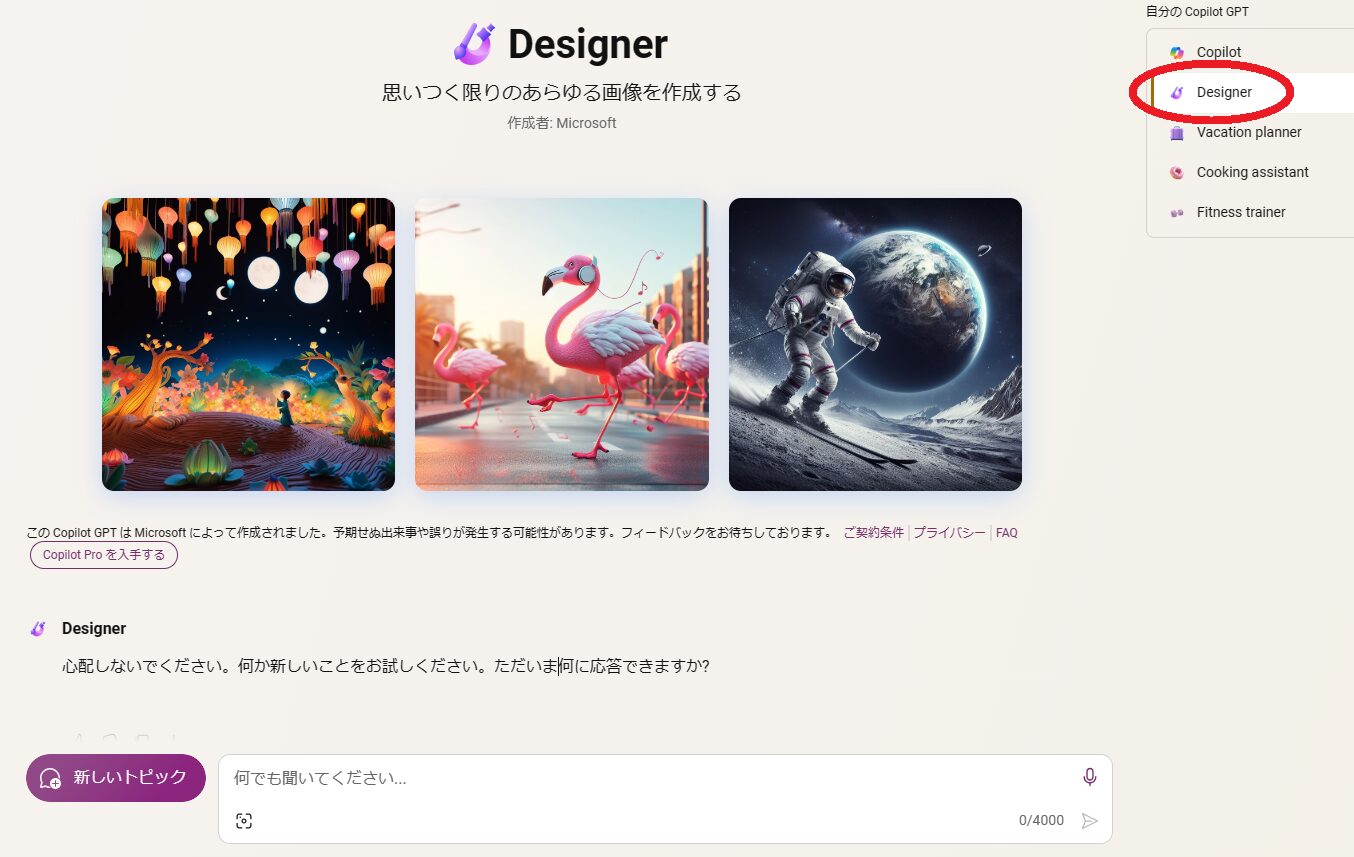
「Designer」を選択する
画面右上の「Designer」を選択してください。(←これ、とっても重要です(このページの最後の方で説明します))

プロンプトを入力(コピペ)し、「送信」をクリック
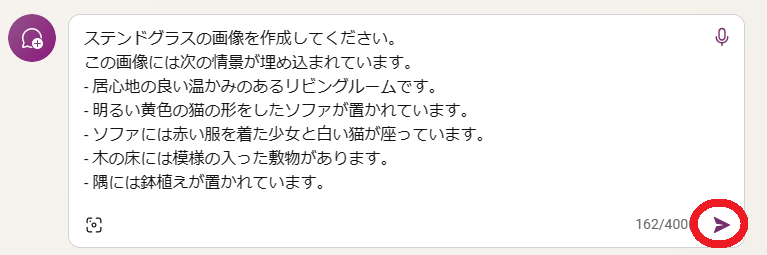
画面の下部のエリアにプロンプトを入力(コピペ)し、エンターキーを押すか、赤丸枠の矢印(「送信」)の部分をクリックします。

プロンプトはこれを使ってください。
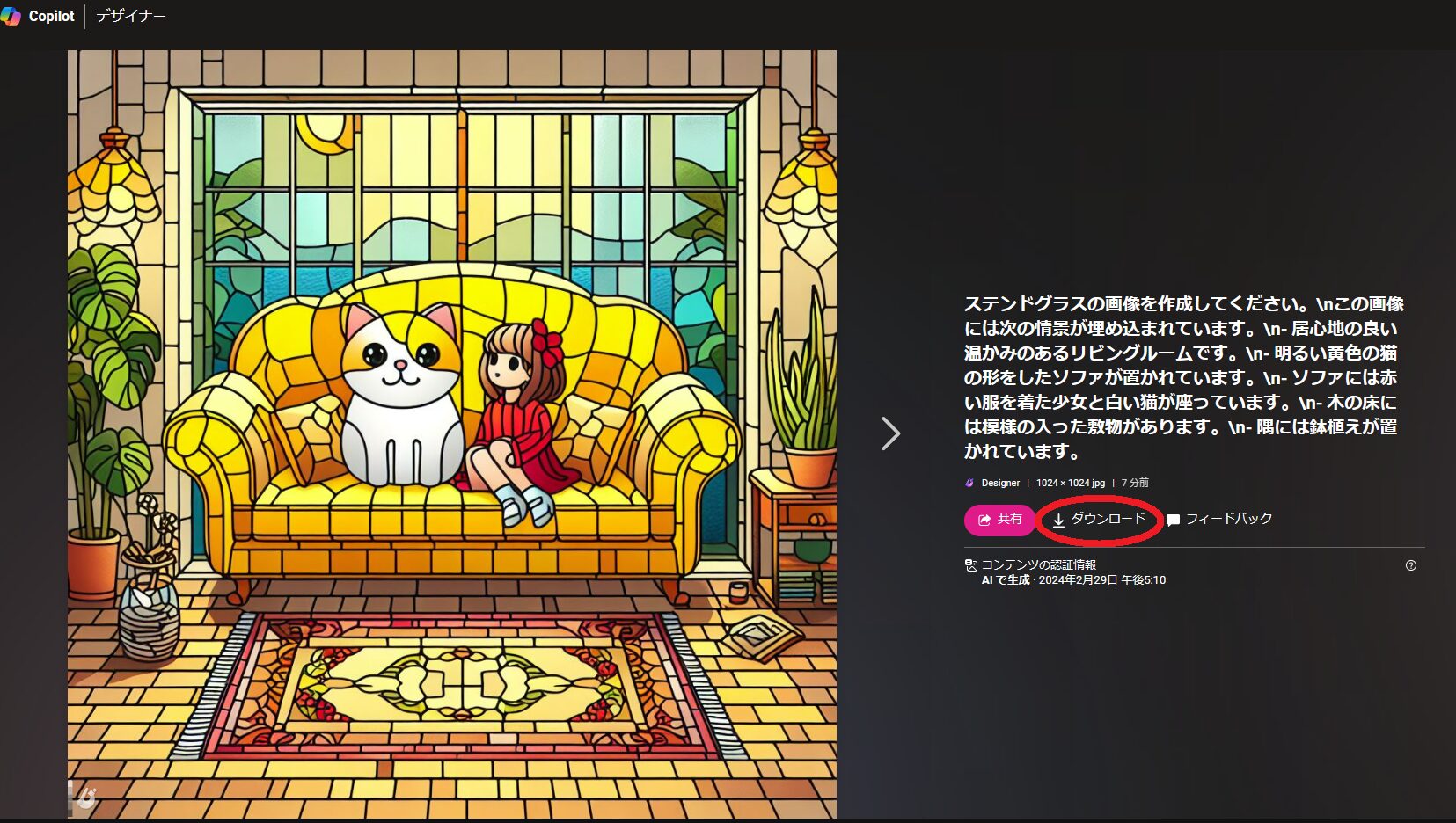
ステンドグラスの画像を作成してください。
この画像には次の情景が埋め込まれています。
- 居心地の良い温かみのあるリビングルームです。
- 明るい黄色の猫の形をしたソファが置かれています。
- ソファには赤い服を着た少女と白い猫が座っています。
- 木の床には模様の入った敷物があります。
- 隅には鉢植えが置かれています。
処理中である画面が表示されます。

生成された画像を保存する
次の2つの方法で画像を保存することが可能です。(画像サイズが異なるので、好きな方を選択してください)
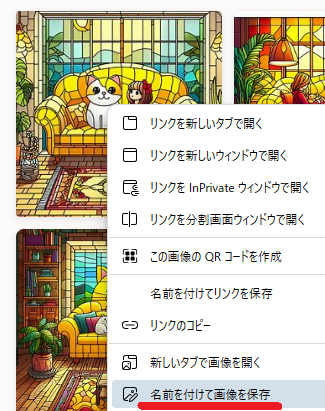
ダウンロードしたい画像の上にマウスを移動し、右クリックで「名前を付けて画像を保存」を選択すれば、画像を保存することが可能です。

こちらの方法ですと、270×270のサイズになるようです。

もう一つの方法です。
画像をクリックすると、デザイナーの画面になります。
デザイナーの画面の右側にある「ダウンロード」をクリックします。

こちらの画像は1024×1024の画像になります。

サンプルプロンプトと画像
色々なパターンのステンドグラス風の画像を生成してみました。
プロンプトをコピペすれば、そのまま使えます。
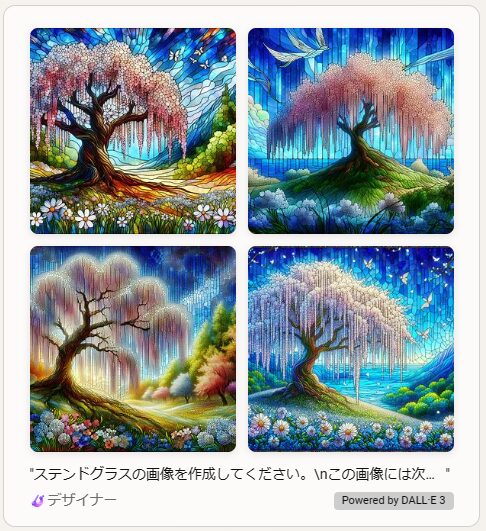
枝垂桜
次のプロンプトを使いました。
まずは春バージョンです。
ステンドグラスの画像を作成してください。
この画像には次の情景が埋め込まれています。
- 小高い丘の上に樹齢100年を超える枝垂桜の巨木が満開になっている幻想的な風景です。
- 透き通った青空と枝垂桜の花の色のコントラストが特徴的です。
- 白い花の妖精たちがこの枝垂桜の周りを飛んでいます。

ちゃんとステンドグラス風になっていますね。

白い砂浜のビーチ
夏バージョンです。
次のプロンプトでお願いしました。
ステンドグラスの画像を作成してください。
この画像には次の情景が埋め込まれています。
- 透き通った青空のもと、青い海が広がる居心地の良くて開放感のある南国風ビーチです。
- 白い砂浜のビーチにはカラフルなビーチパラソルがあちらこちらに開いています。
- 小さな子供たちが楽しそうに走り回っています。
- 隅には南国風のツリーが生えています。

夏のイメージがいい感じで表現されていますね。

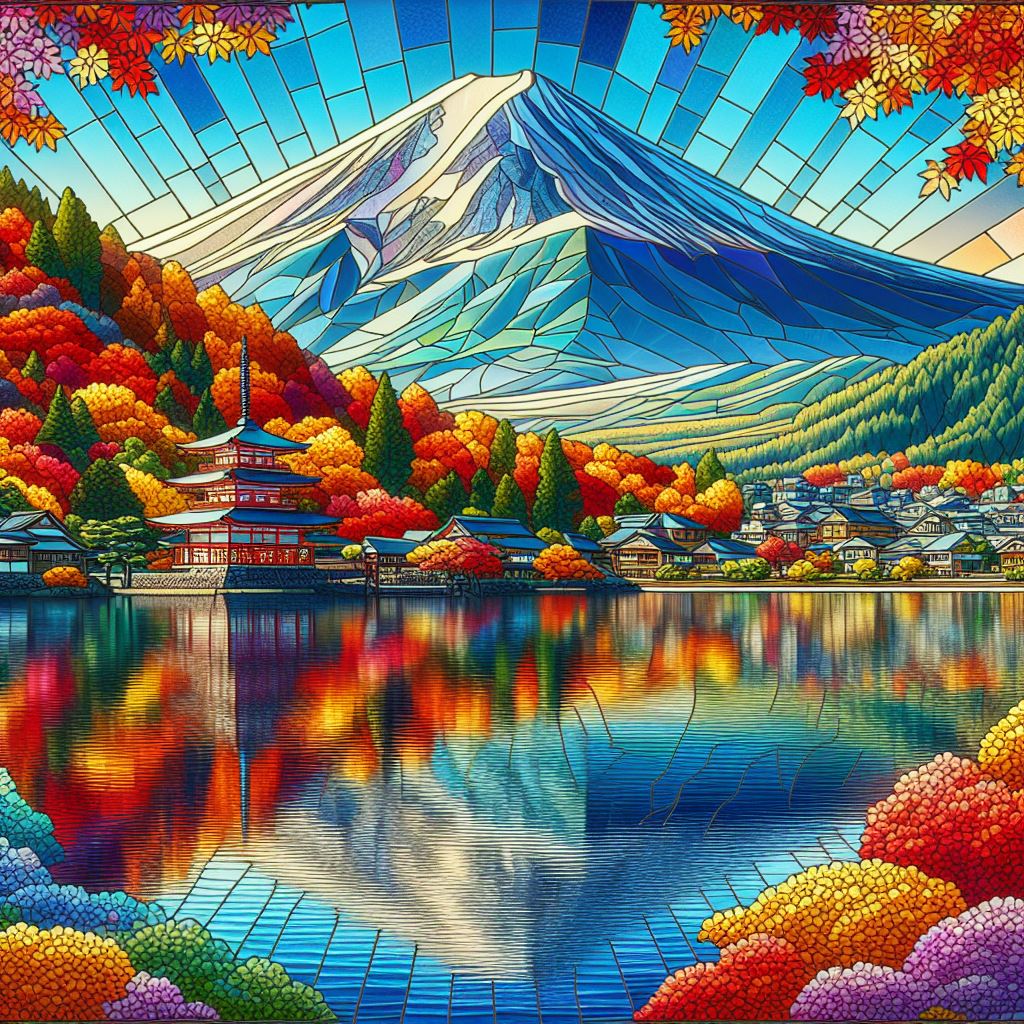
紅葉
秋バージョンです。
次のプロンプトでお願いしました。
ステンドグラスの画像を作成してください。
この画像には次の情景が埋め込まれています。
- 山全体が見事な紅葉に包まれ、色とりどりの葉の色が水面に映っています。
- 透き通った青空と紅葉のコントラストが特徴的です。
- 背景にはうっすらと雪をかぶった富士山が見えます。
- 湖畔には日本の伝統的な建築様式の建物も見えます。


冬景色
冬バージョンです。
次のプロンプトでお願いしました。
ステンドグラスの画像を作成してください。
この画像には次の情景が埋め込まれています。
- 透き通った月夜のもと、雪で覆われた広大な大地が広がる開放感のある雪国の風景です。
- この大地には雪をかぶった木が点在しています。
- 雪ウサギの親子が4匹いて、小さな子供たちがきれいな月を見つめています。

色合いとウサギの表情がいい感じですね。

注意点
注意点などを記載します。
「Designer」(デザイナー)を使うべし
「Copilot」からも画像は生成できますが、うまく動作しない場合があるので「Designer」(デザイナー)を使うべきです。
例を使いながら説明します。
このプロンプトを使用します。
ステンドグラスの画像を作成してください。
この画像には下記の情景が埋め込まれています。
- 透き通った青空のもと、青い海が広がる居心地の良くて開放感のある南国風ビーチです。
- 白い砂浜のビーチにはカラフルなビーチパラソルがあちらこちらに開いています。
- 小さな子供たちが楽しそうに走り回っています。
- 隅には南国風のツリーが生えています。
これを「Copilot」と「Designer」で実行してみます。
「Designer」での画像生成
意図したステンドグラス風の画像が生成されました。

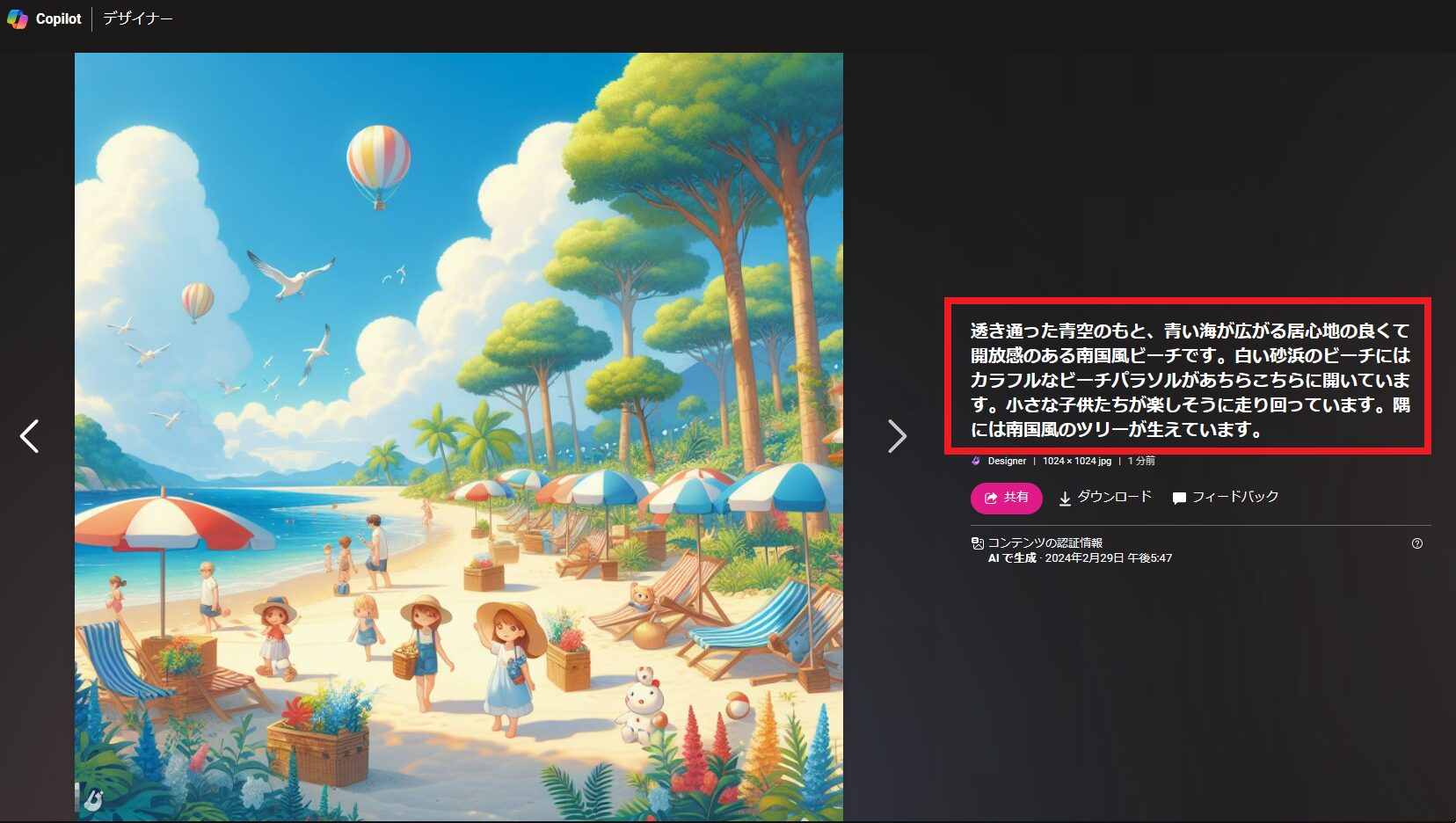
「Copilot」での画像生成
「Copilot」にも同じプロンプトでお願いしましたが、生成された画像が意図した画像になっていません。

この原因を説明します。
どれか一つの絵をクリックします。

この画面の右側の赤枠部分に注目してください。
透き通った青空のもと、青い海が広がる居心地の良くて開放感のある南国風ビーチです。
白い砂浜のビーチにはカラフルなビーチパラソルがあちらこちらに開いています。
小さな子供たちが楽しそうに走り回っています。
隅には南国風のツリーが生えています。
下記の元のプロンプト比較すると、一番肝心な「ステンドグラスの画像を作成してください。」が無くなっています。
ステンドグラスの画像を作成してください。
この画像には下記の情景が埋め込まれています。
- 透き通った青空のもと、青い海が広がる居心地の良くて開放感のある南国風ビーチです。
- 白い砂浜のビーチにはカラフルなビーチパラソルがあちらこちらに開いています。
- 小さな子供たちが楽しそうに走り回っています。
- 隅には南国風のツリーが生えています。
つまり、「Copilot」に入力したプロンプトが、「Designer」に正しく連携されない場合があるということです。
上記は一例ですが、これ以外にも複数の事例が確認できたので、必ず「Designer」(デザイナー)を使うべきです。
また、意図した画像にならなかった場合には、生成された画像をクリックし、「Designer」側でのプロンプトを確認すべきです。
まとめ
以上のように、初心者が画像生成を行う場合は、まずは上記の「3分で生成するステンドグラスアート風画像」を読んで、おすすめのプロンプトの書き方をまねしちゃってください。
なぜかというと、初心者である私が色々とトライしながら「Designer」(デザイナー)でステンドグラスアート風画像を生成することができたからです。
自分でアレンジしてみると、色々と楽しめそうですね。
サクッと、活用しちゃってください!
画像生成のコツをまとめた次の記事も参考にしてください。

